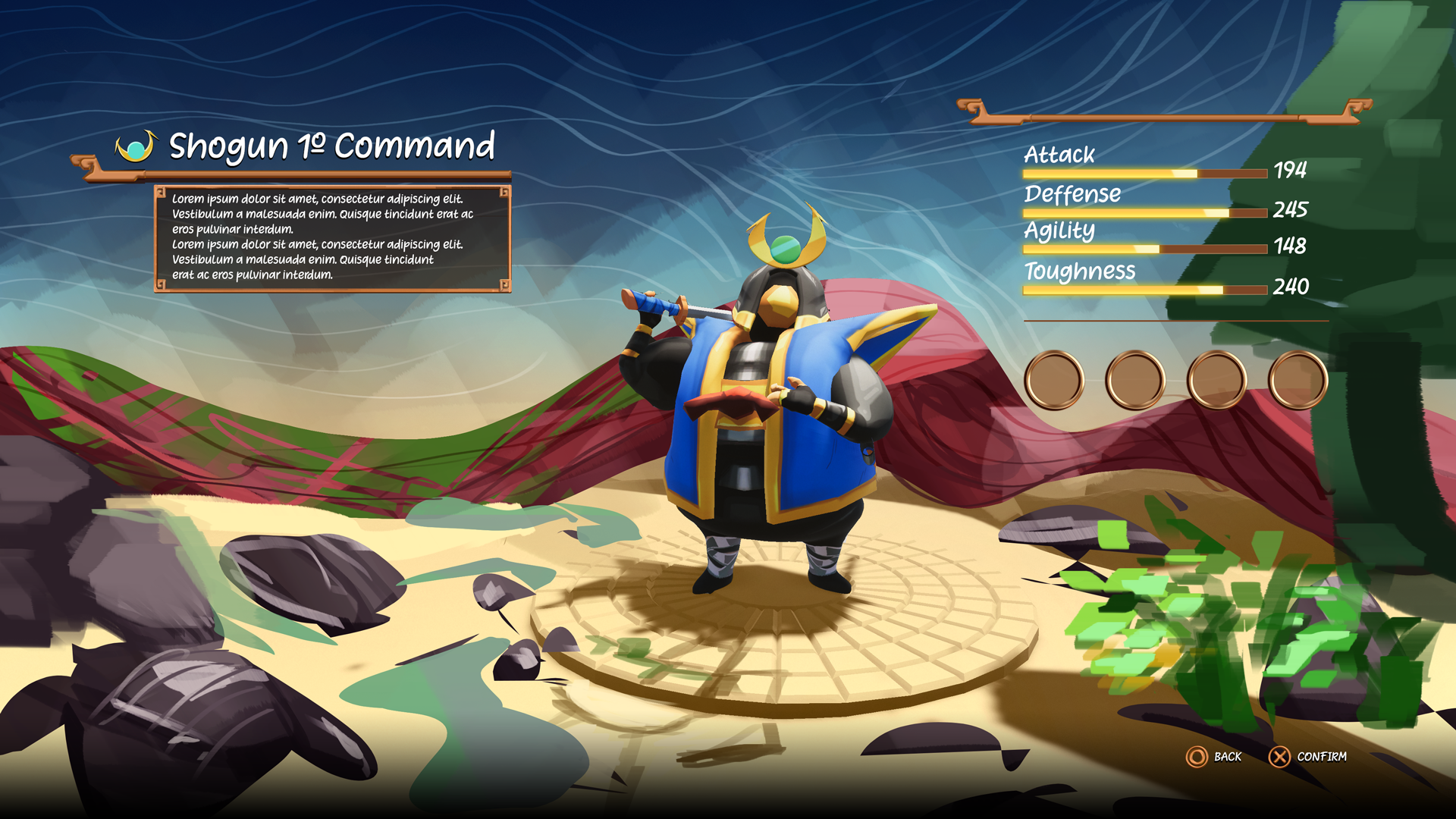
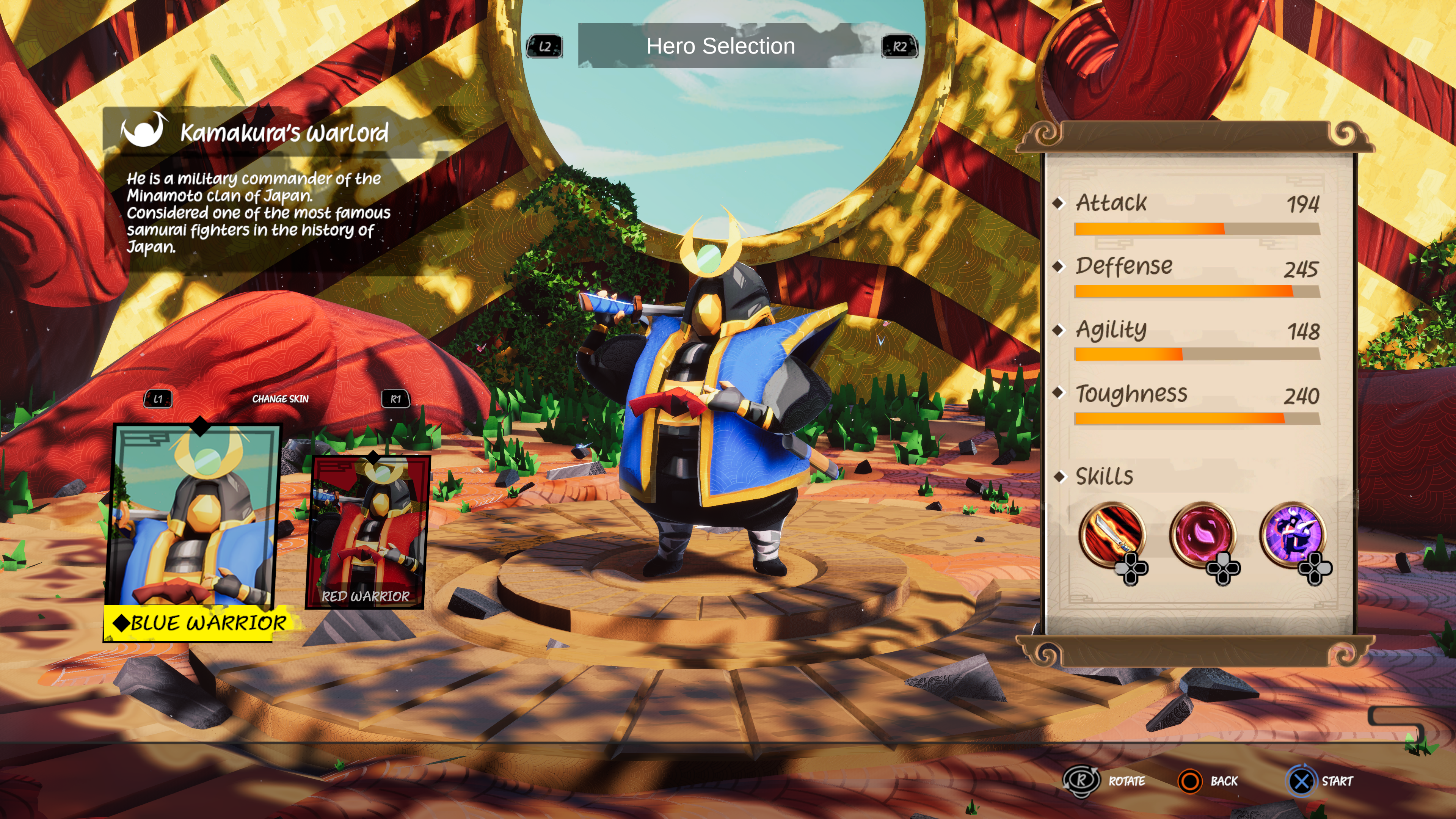
Samurai Char Screen - UI
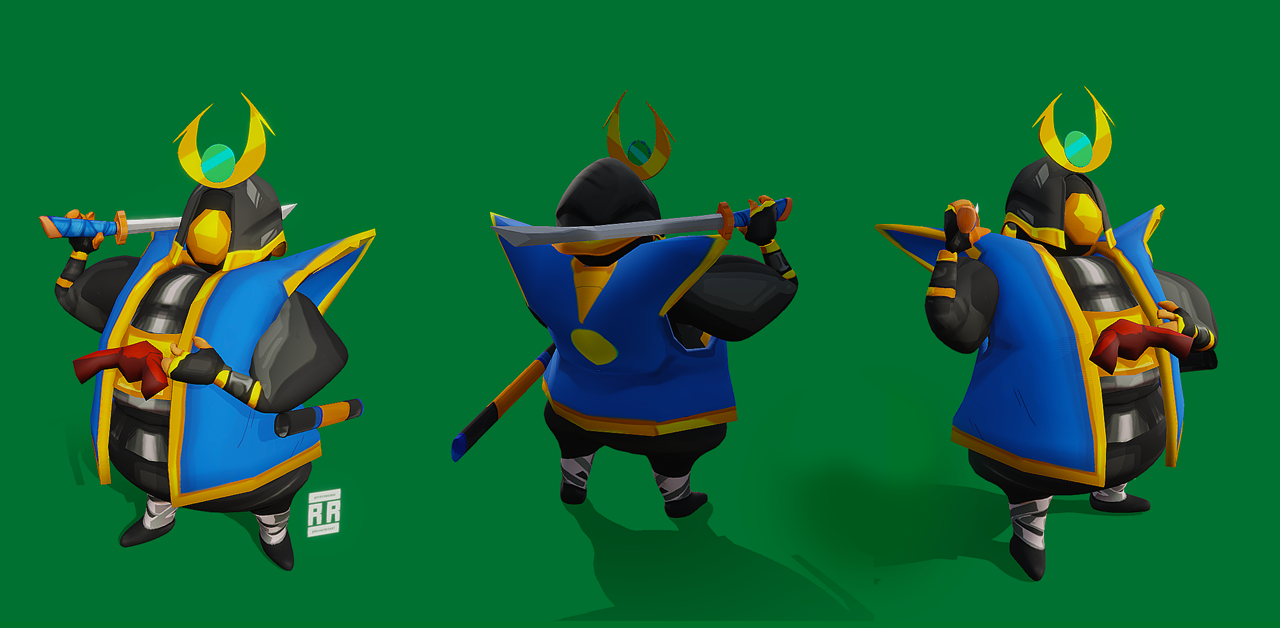
Objective: To create a UI in a 3D environment for Hero selection for a Console platform. Using the 3d samurai character as reference.
Extra Objective and what to learn: Improve my design process and to start create UIs for consoles.
VISUAL DESIGN - UNITY CONCEPT
BREAKDOWN
Before Reaching the final result, as seeing above, I tried many formats of wire, not only that, grabbed a few references with similar UX that I'm was aiming to achieve. Most of the references came from Moba games..
I focused in solve as many as possible all the features and infos I would like to present on my final UI. Also ended up simulating a flow map to check the steps of the screens until reach the char to get a clear idea and to see the kind of game and info to move forward.

ADOBE XD PROTOTYPE. (the mouse was used for the preview, but the object still was through consoles interaction)
I created a quick pack of buttons. When creating, I focused only the basic to fit anywhere.
When satisfied with my wires, I went back to collect a few more references for the art style.
I wanted to create something with Japan elements, and somehow could match, even in a more illustrative approach, with the 3d background. Which was a huge challenge in this project.
TESTS/FAILS/PROGRESS
As a learning, I realized I spent to much time developing these visuals, many of the times lost.
I mean.. the execution was pretty well, but finding the art style, almost made me crazy. So after 1 Week, I decided to choose one of my last sketches and move on. One of the things I try hard to improve myself is the confidence when choosing an art style and prepare myself better on this stage, so I could avoid these stuck moments.
As curiosity, the environment texture and style, was highly inspired after watching Arcane. and Since the 3d model was done by handpainted texture, I found it would be a good match.

ADOBE XD

UNITY TEST

PHOTOSHOP

PHOTOSHOP

PHOTOSHOP

PHOTOSHOP

PHOTOSHOP

UNITY


PHOTOSHOP
Motion
When creating the feedbacks, animations for the screen, It was when I start to get more satisfied. Many of the improvement ideas I started having, was during the animations. I also tested a lot on TV, since the final output should work fine on Tvs, consoles.
First Test - After Effects
Last Ones - After Effects
Final Result
When finishing the last adjusments, I ended up putting a few extra informations, like change Hero, so the user does not need to back the screen to see another character. A hud display giving a tip do show how the buttons should press to change the skin of the selected hero (only visual, doesn't affect the gameplay). And the simple option to hold the start (cross button) to confirm and move on with the gameplay.





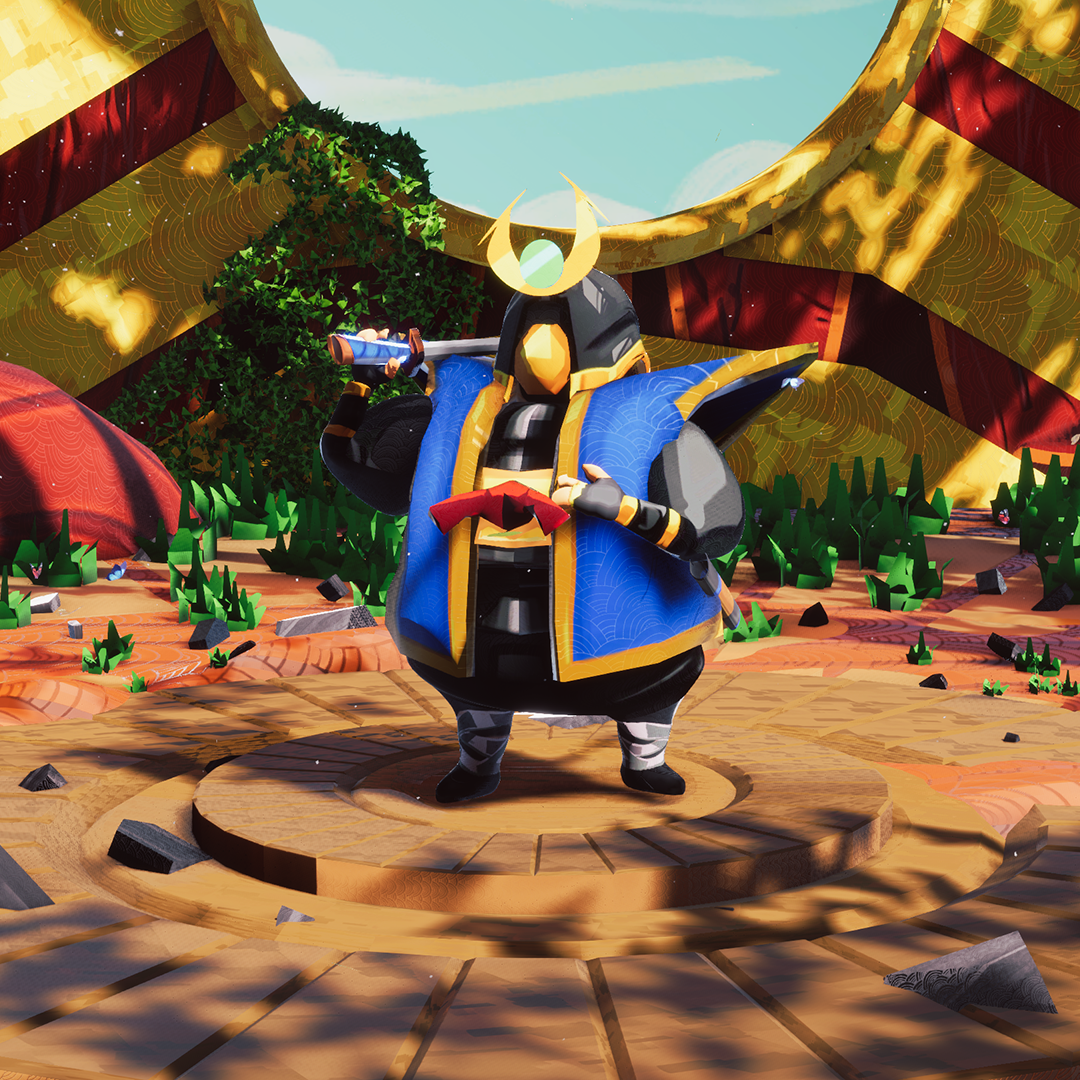
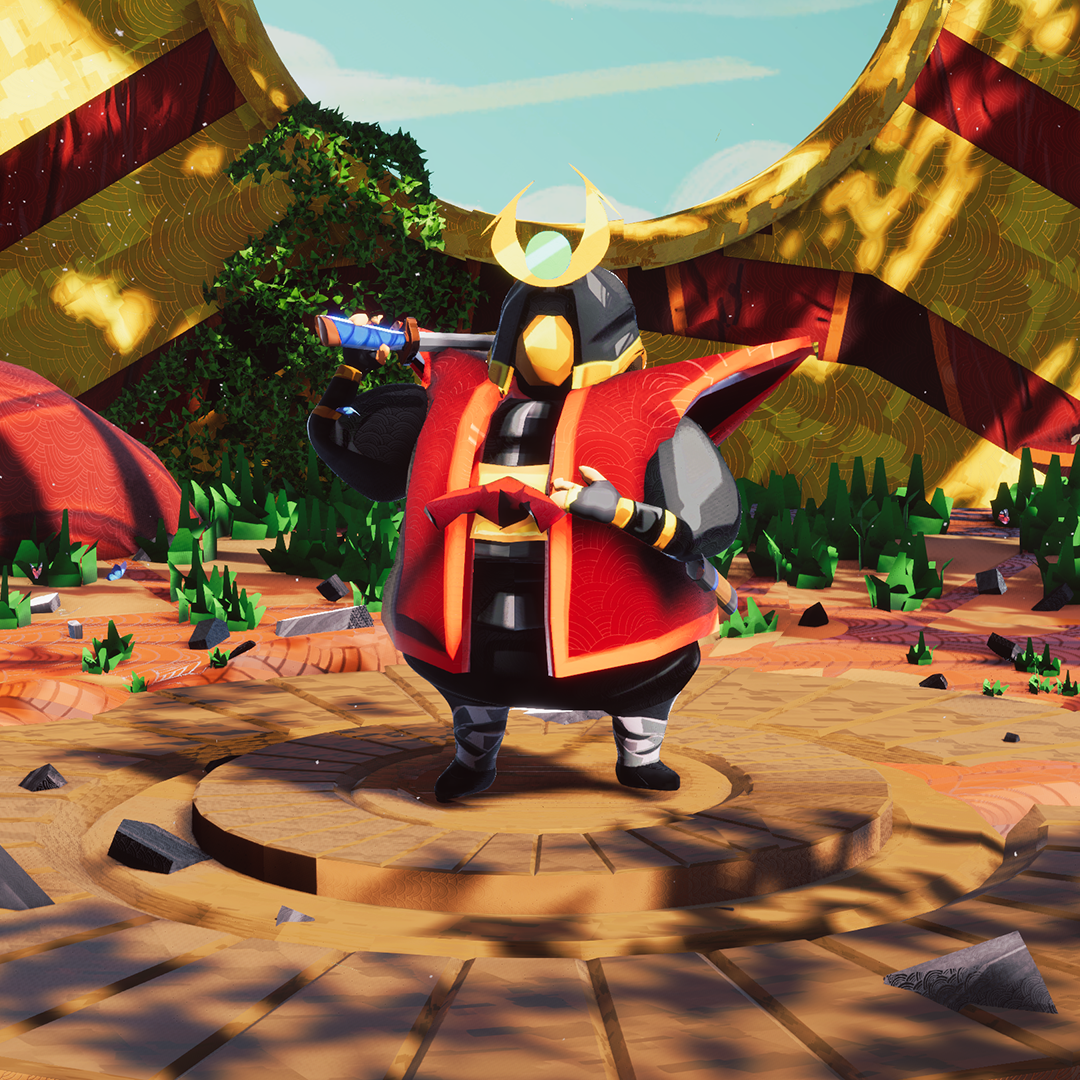
Character

3D MODEL - Blender

3D MODEL - Blender

1024X1024 HANDPAINTED

Artist Reference - inspiration for this character
We know it's clichê, but I really feel this could be done better. Although, I have new ideas I prefer to execute in a new project, trying to push further my skills.
Thanks for watching :)